友人とのランチに向かう途中、キャンセルの連絡が朝来ていたことに気づいて、ちゃんと確認していなかった自分に呆れながらラーメン食べた。おいしかった。
勉強会の宿題② dat ファイルを解析してみようの続き
dat ファイルから任意のデータを取り出し、グラフを描く。
Python コマンドライン引数
参考 👉 Python: コマンドライン引数とは?(超基礎) - Qiita
昨日の plotdata.py を
$python plotdata.py ./data/weather_osaka_2018.dat 0
と実行できるように、
import sys
args = sys.argv
と
filename = args[1] col = int(args[2])
を付け加えた。
[まだ] X軸・Y軸両方を指定してグラフ描画
pass
勉強会の宿題③ ブラウザで dat ファイルを扱う
dat ファイルからグラフを描画できるようになったということで、次は Web アプリの実装。 ブラウザで dat ファイルをアップロードし、ブラウザにグラフを表示する。どの列をプロットするか選べるようにしたい。
ファイルをアップロードする
参考 👉 Flaskで画像ファイルをアップロード - Qiita
例外処理とかいれずにシンプルに書いてもうた。
# main.py (抜粋) @app.route('/', methods = ['GET', 'POST']) def top(): if request.method == 'GET': # ファイルをアップロードしてくださいのページを返す return render_template('upload_file.html') else: if 'file' in request.files: file = request.files['file'] if file: filename = file.filename file.save(os.path.join(app.config['UPLOAD_FOLDER'], filename)) # データを読み込みましたのページを返す return render_template('data.html', table=read_file(filename))
ファイルをアップロードしてくださいのページ
upload_file.html
<!doctype html> <html> <head> <meta charset="UTF-8"> <title> アップロード </title> </head> <body> <h1> ファイルをアップロードしてください </h1> <form method = post enctype = multipart/form-data> <p><input type=file name = file> <input type = submit value = Upload> </form> </body> </html>

ファイルを読む関数
関数 read_file(filename) は、ファイルを pandas 形式で読み、ヘッド(ヘッダとデータ5行目まで)を返す。
# main.py (抜粋) def read_file(filename): df = pd.read_table(UPLOAD_FOLDER+'/'+filename, index_col=0) return df.head().to_html()
データテーブルを表示するには、pandas データフレームのための to_html()を使いました。参考 👉 Python - pandas dataframe の内容をflaskのビューに表示するにはどうした良いでしょうか?|teratail
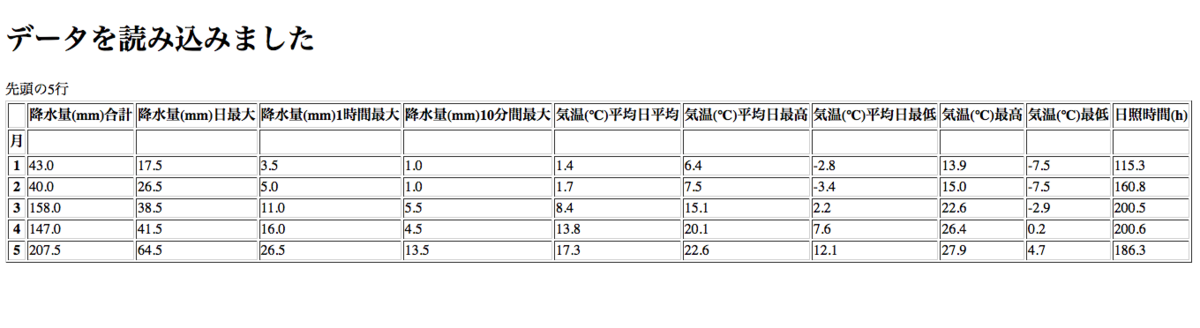
データを読み込みましたのページ
data.html
<!doctype html> <html> <head> <meta charset="UTF-8"> <title> データ読み込み結果 </title> </head> <body> <h1> データを読み込みました </h1> 先頭の5行 {{table|safe}} </body> </html>

[まだ] ブラウザにグラフを表示
pass
[まだ] どの列をプロットするか選ぶ
この記事が参考になりそうです。
参考 👉 はじめての Flask #2 ~POSTを受け取ろう~ - Qiita
はてなブログでコードに色をつける(ハイライト表示)
知らなかった!!! 今後、過去の記事もちょっとずつ修正します。 参考 👉 はてなブログでコードハイライト表示する方法 - JavaScript勉強会